[티스토리 꾸미기] 티스토리 글꼴 바꾸기 및 글꼴 추천( 내가 원하는 굵기로 기본세팅하기 )

네이버 블로그를 사용하다가 티스토리를 넘어오니 하나부터 열까지 모든 것을 내가 세팅해야 된다는 점에서
아주 불편하면서도 신기한 경험을 하고있습니다.
저 또한 처음에는 아무런 생각 없이 블로그에 글만 쓰다가 티스토리 구글 노출, 티스토리 네이버 노출 등 티스토리의 기본세팅을 하려고 다른 블로그들을 보다 보니 글꼴하나로 느낌이 많이달리지더라구요
그래서! 저도 바꾸겠다고 마음을 먹었습니다.
글꼴 바꾸기
먼저 마음에 드는 글꼴을 찾아봅시다
무료 글꼴로 가장 유명한 사이트인 눈누에서 검색하시면 됩니다
이 많은 글꼴 중 제가 추천하는 티스토리 글꼴은 에스코어드림
저도 블로그 검색해 보니 어떤 분이 추천해 주셔서 사용해 봤는데 너무 만족스러웠습니다.

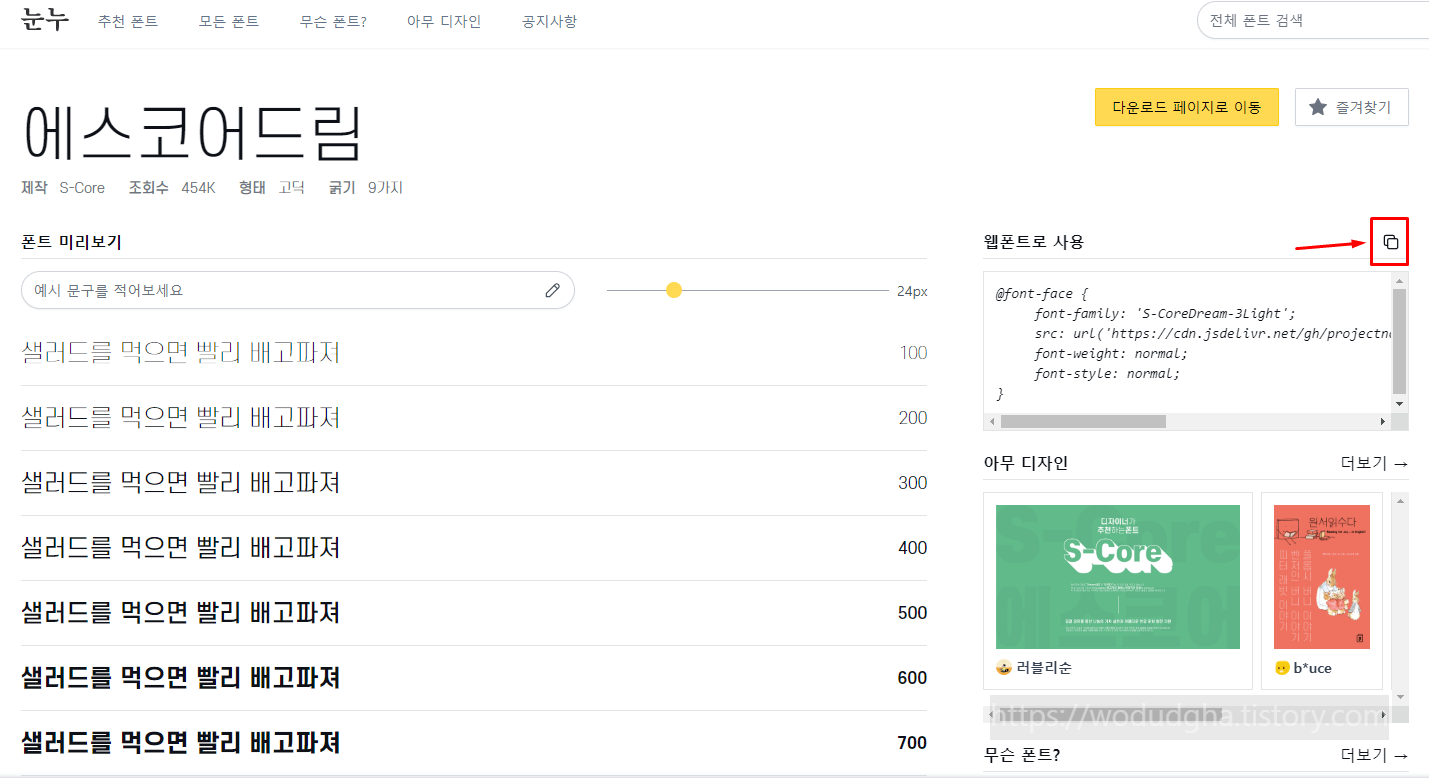
위의 눈누 사이트에 들어가서 에스코어드림을 검색하시면
다음과 같은 페이지를 볼 수 있고, 옆에 윕폰트로 사용의 복사 버튼을 통해서 복사하시면 됩니다.
그리곤 다시 티스토리 쪽으로 돌아와서


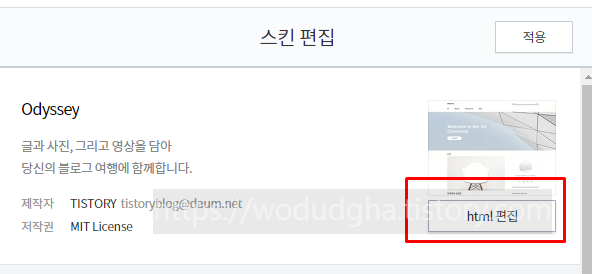
블로그 설정의 "스킨편집" -> "html편집"
아마 여기는 티스토리 세팅하시는 분들이라면 아주 많이 왔다 갔다 하셨을 겁니다.
저도 한 일주일 동안... 적어도 10번은 왔다갔다가한 것 같습니다.
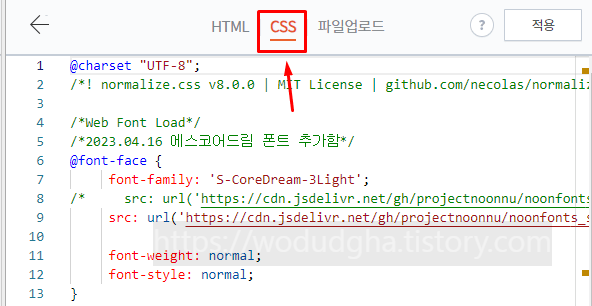
그중 CSS 클릭

@font-face 라는 값이 있는지 확인해 봅니다
티스토리 기본 양식으로 해두셨으면 없겠지만
아마 개인이 배포한 스킨을 적용하신 분들이면 있을 수도 있고 없을 수도 있습니다!
@font-face 값이 없다면
가장 편하게 위에 바로 붙여 넣기를 합니다.
저는 기본 스킨을 사용해서 font-face 없어서 UTF-8 바로바로 밑에 아까 눈누에서 복사한 소스를 붙여 넣기 했습니다.
만약에 @font-face 값이 있다면 그 @font-face{ } 이 블록 자체를 /* */ 으로 감싸주고
그 밑에 붙여 넣어주시면 됩니다.
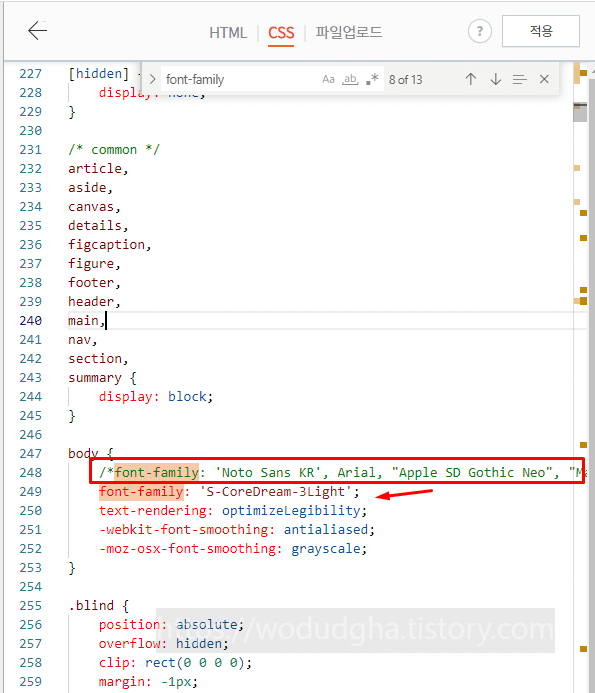
그리곤 font-family 라고 검색하여
해당 부분을 주석처리 ( /* */ 로 감싸기 ) 하고
font-family: 'S-CoreDream-3Light'; 로 바꿔 주시면 됩니다.

그리고 적용하면 끝
아쉬운 점 및 개선
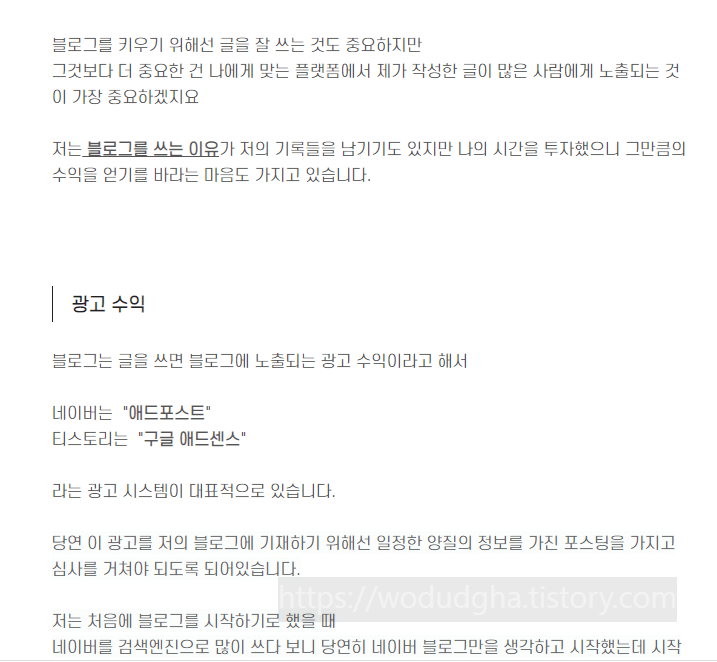
음... 하지만 막상 적용하고 나니 글씨체는 너무 좋은데 글이 너무 흐리게 보이더라고요

위에 글씨체가 눈누의 세팅을 바로 적용했을 때입니다
글씨가 원래 이런가.. 개인적으로 조금 더 굵었으면 좋겠는데 싶은 생각이 들어서 다른 폰트를 찾아다니면서 여러 개를 적용시켜 봤지만 그래도 영 별로였습니다.
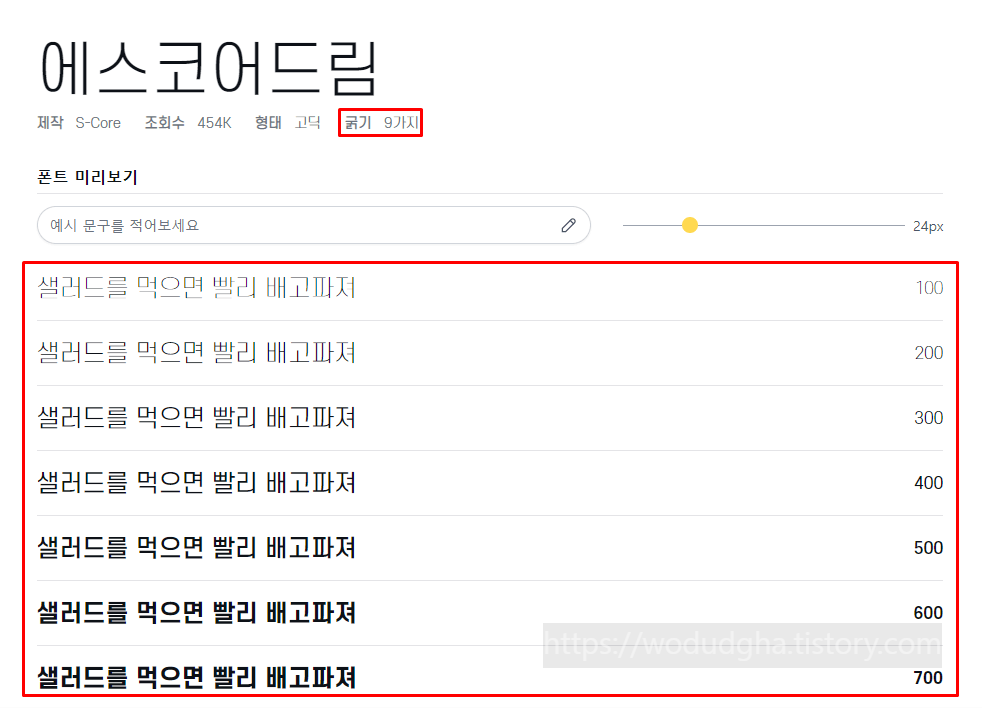
그래서 다시 눈누 사이트를 잘 보니 이 글꼴의 굵기가 9가지나 되더라고요
하지만 눈누 사이트에는 웹폰트 소스 중에 굵기를 변경하는 게 따로 없었습니다..

저 중에 한 단계 더 위에 있는 글꼴을 기본글꼴로 하면 가장 좋을 거 같은데?
라는 생각이 들어서 정보를 얻을 수 있을까 싶어 눈누에 링크 걸려있는 공식 홈페이지를 들어가 봤습니다.
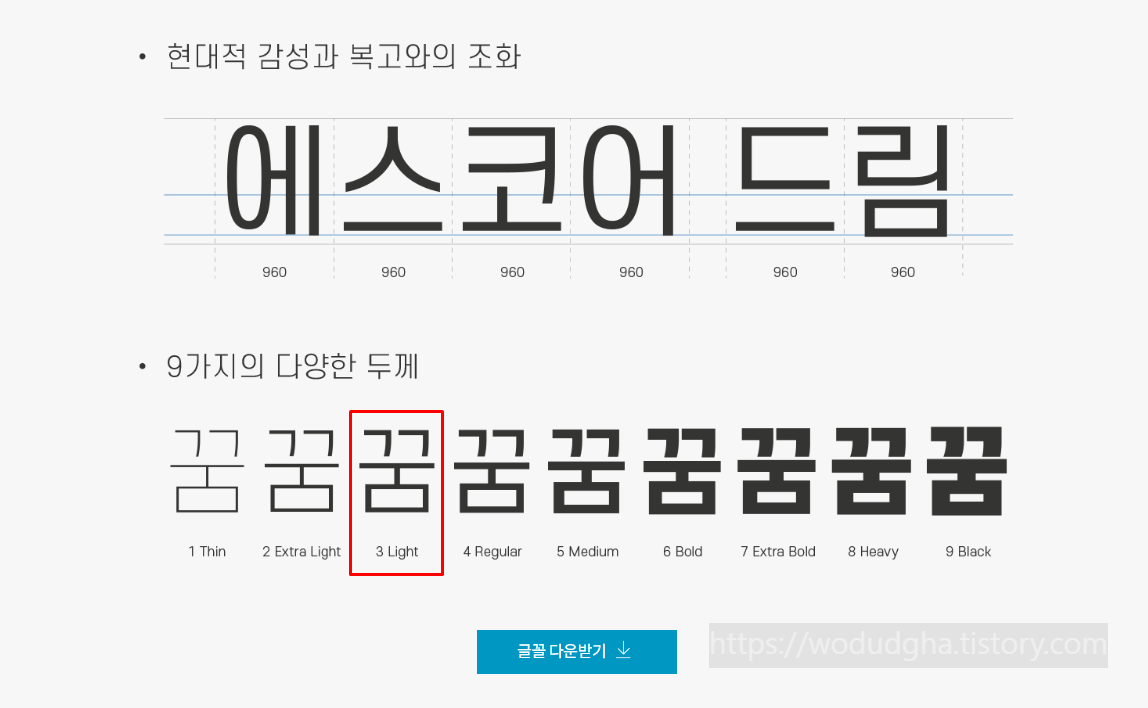
들어가니 바로 보이는 메인 화면
그리고 드는 생각이 눈누의 공식 사이트에 있는 굵기의 파일명은

S-CoreDream-3Light.woff
즉 눈누에서 이 글꼴의 기본 폰트로 Light를 설정해 둔 겁니다.
@font-face {
font-family: 'S-CoreDream-3Light';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_six@1.2/S-CoreDream-3Light.woff') format('woff');
font-weight: normal;
font-style: normal;
}
그럼 한 단계 위면 4 일 것이고..ㅋㅋ 폰트의 이름은 홈페이지에 기재되어 있듯이 Regular 일 테니
url을 바꾸면 그게 이름이지 않을까 하는 생각이 들더라고요
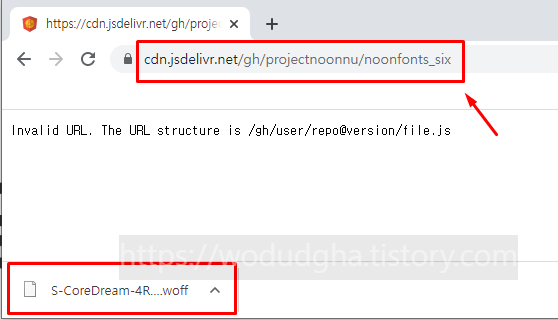
그래서 3Light 부분을 4Regular 로 바꾸어서 입력해 보니 파일이 떨어집니다.

즉 이 파일은 유효한 파일이라는 뜻이니 명칭을 잘 맞췄다는 뜻이겠죠? ㅋㅋ
자 그럼 경로를 다음과 같이 바꿔봅니다.
/*Web Font Load*/
/*2023.04.16 에스코어드림 폰트 추가함*/
@font-face {
font-family: 'S-CoreDream-3Light';
/* src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_six@1.2/S-CoreDream-3Light.woff') format('woff');*/
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_six@1.2/S-CoreDream-4Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
}
그리고 적용하면

제가 원하는 굵기가 되었네요
아 눈이 훨씬 편한 것 같습니다.
세상 기본 폰트에 만족하고 살았으면 이런 거 안 찾아봤을 텐데 오늘도 또 이상한 거를 빠져서 수정하고 싶어서
열심히 찾아보다가 제가 해결을 했으니 공유해 드립니다.
만약 이 블로그의 글씨가 마음에 드신다면 제가 바꿨다는 4Regular 버전으로 적용하시면 됩니다.
그럼 다음에 또 블로그 가지고 놀다가 재미난 거 있으면 포스팅하겠습니다.
다들 화아이팅
뭔가 이렇게 손으로 만드니까 애정이 생기는 것 같다가도.. 아직은 사실 잘 모르겠습니다.
'블로그설정관련' 카테고리의 다른 글
| 구글 애드센스 html 코드 확인하는 법 (0) | 2023.05.03 |
|---|---|
| [블로그 꾸미기] 나만의 블로그용 워터마크 파일 만들기 및 사진에 워터마크 적용하기 (0) | 2023.04.26 |
| [블로그 꾸미기] 블로그 대표 이미지(무료 포스터) 만들기_canva, 미리캠퍼스 (0) | 2023.04.25 |
| 티스토리 VS 네이버 블로그, 차이점과 장단점 (0) | 2023.04.20 |
| [tip] 티스토리 PC 버전 블로그에서 글쓰기 버튼 보이게 하기 (상단에 티 버튼 보이게 하는법) (2) | 2023.02.01 |


댓글